前言
搭建这个hexo博客因为现在的服务器带宽太低,wordpress+现在这个主题又比较重 所以搭建一个hexo来作为备份使用
1.1. 准备工作
- 有一个github账号
- 安装了node.js、npm
- 安装了git for windows(或者其它git客户端)
本文所用环境:
- Windows10
- node.js v14.16.1 (Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本)
- npm 6.13.4
- git version 2.28.0.windows.1
- hexo@5.0+
2.1 安装hexo
Hexo就是我们的个人博客网站的框架, 新建一个文件夹名称可以任意,然后在此路径打开cmd命令行工具。

使用npm命令安装Hexo,输入:(如果安装较慢可以换淘宝源)
npm install -g hexo-cli
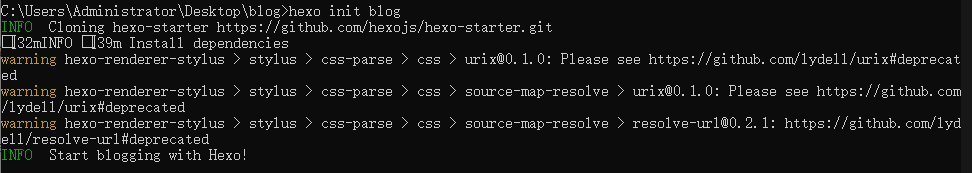
安装完成后,初始化我们的博客,输入:
hexo init blog

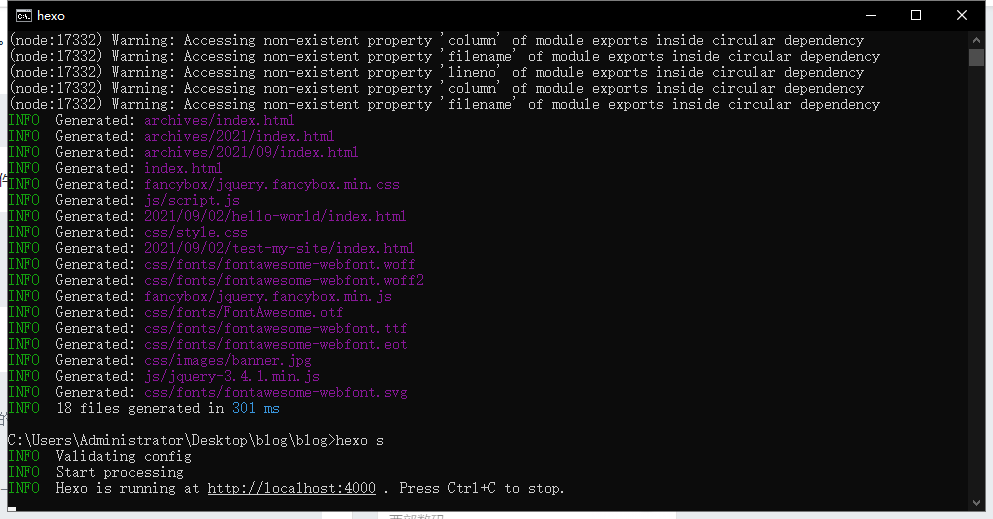
为了检测我们的网站雏形,分别按顺序输入以下三条命令:
hexo new test_my_site
hexo g
hexo s


这个时候我们就可以访问 localhost:4000来看到我们刚发布的文章了
2.2 配置git和github
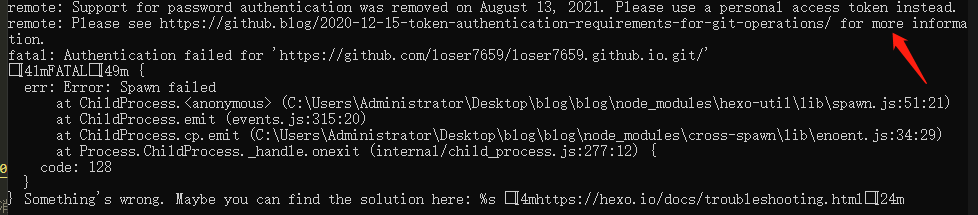
这里有个很大的坑,如果是看以前的教程 在hexo d部署的时候一定会报错,这是因为github在8月13日之后不支持用账号密码的方式部署了 所以我们要去申请token 并且修改配置文件git仓库格式

申请token
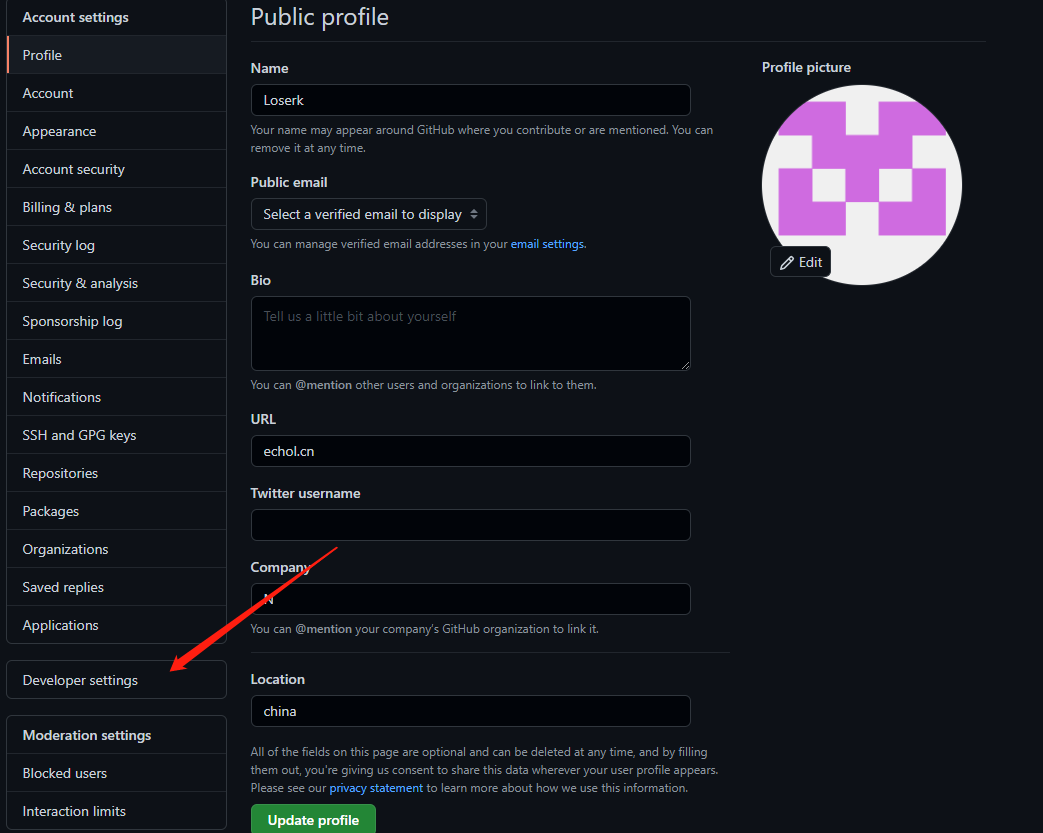
首先到设置页面 进入Developer setting

2.3 将网站部署到github
在推送到github之前请先确认配置好了git和github的ssh设置
在git bash中设置基本信息:
git config --global user.name "你的GitHub用户名"
git config --global user.email "你的GitHub注册邮箱"
生成ssh密匙文件:
ssh-keygen -t rsa -C "你的GitHub注册邮箱"
然后找到生成的.ssh的文件夹中的id_rsa.pub密钥,将内容全部复制
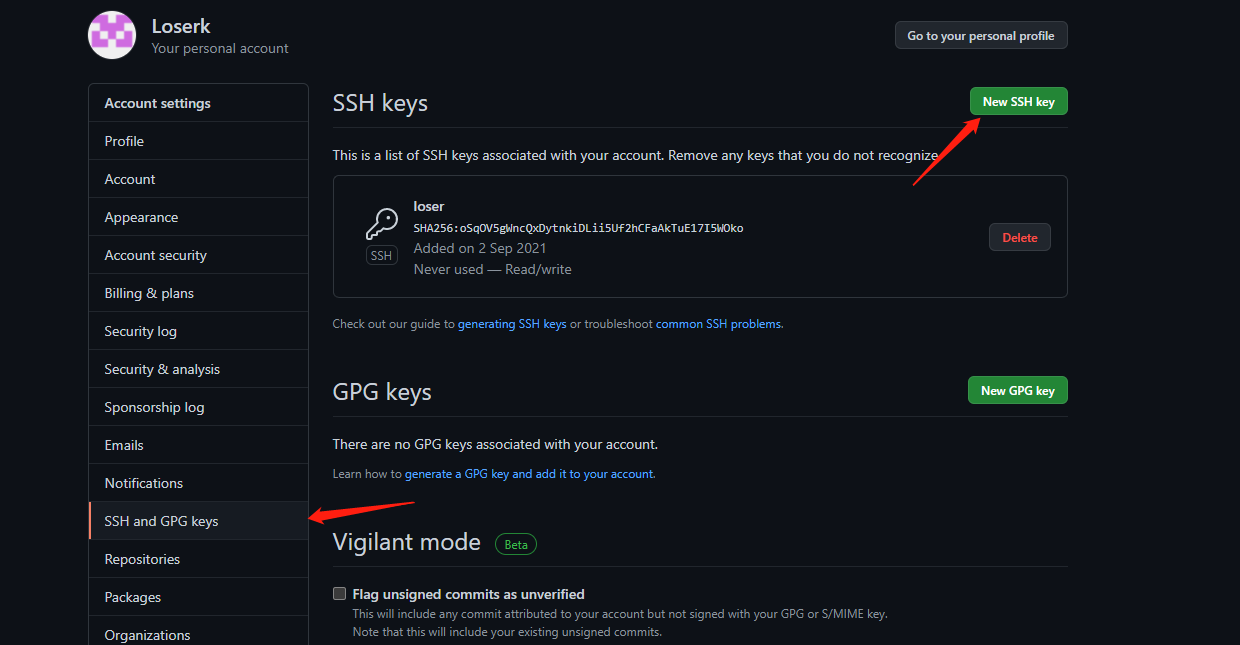
在github-settings中New SSH Key 新建将刚复制的内容全部粘贴进去即可

库名应该为:用户名.github.io 这个用户名使用你的GitHub帐号名称代替,这是固定写法,比如我的仓库名为loserk.github.io因为我用的另一个账号来搭建 所以这里填的echo.github
这里一定要注意!!!
这里一定要注意!!!
这里一定要注意!!!

现在回到hexo的配置:
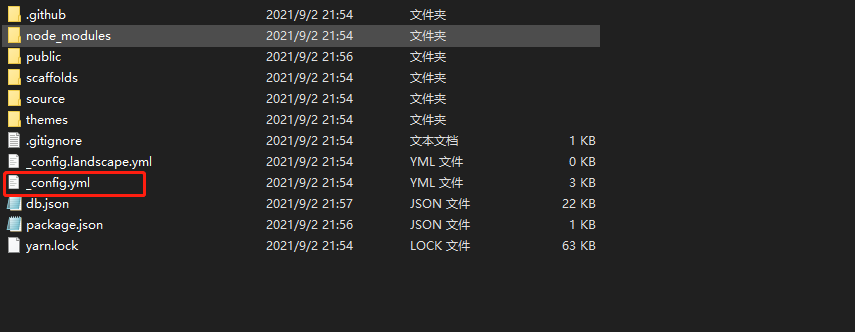
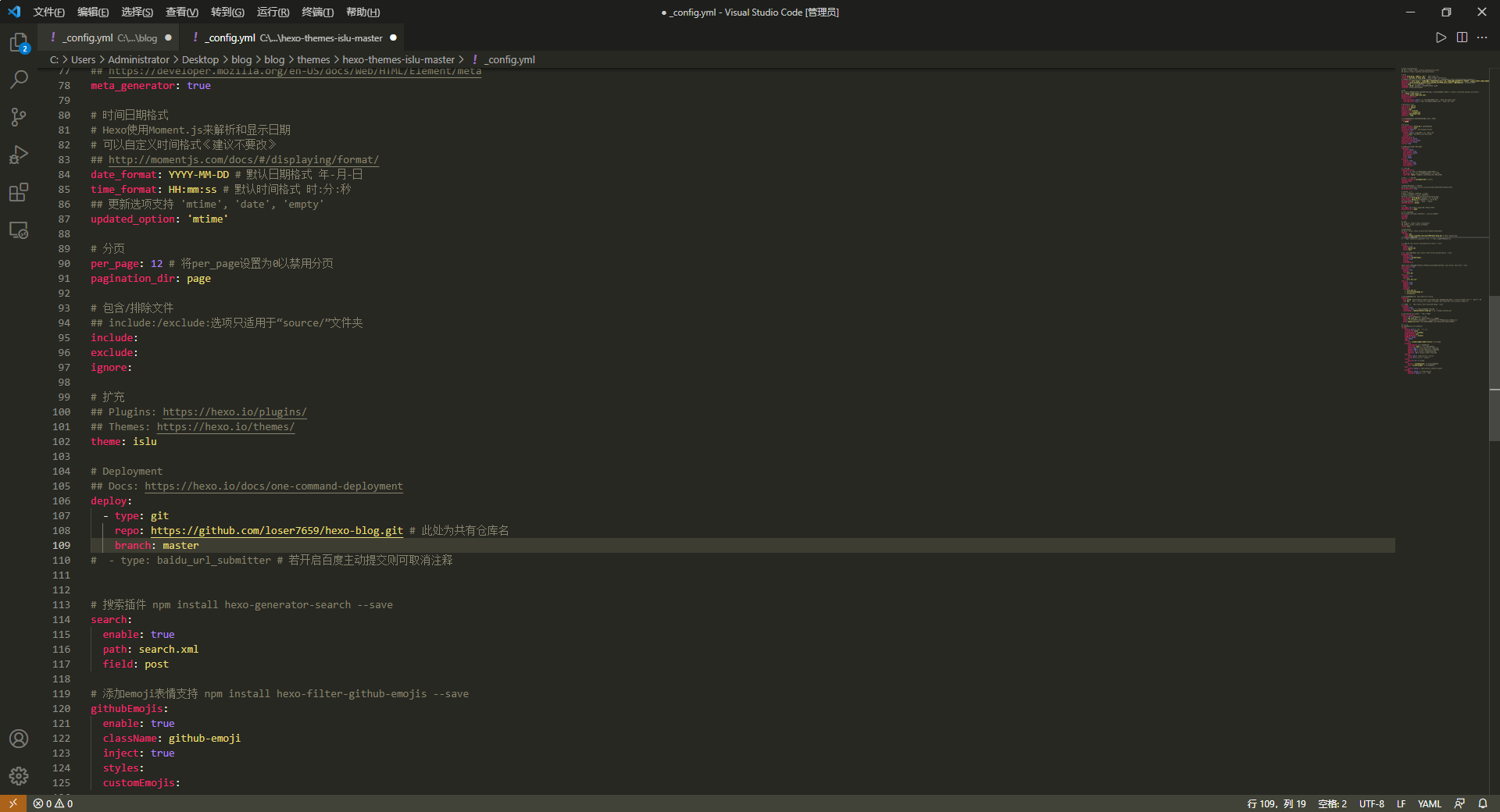
刚才只是在本地预览,接下来要做的就是就是推送网站,也就是发布网站,让我们的网站可以被更多的人访问。在设置之前,需要解释一个概念,在blog根目录里的_config.yml文件称为站点配置文件,如下图

!!!这里要注意 如果看以前的老教程就不会修改格式
原来的配置为:
deploy:
type: git
repo: https://github.com/{yourname}/{yourname}.github.io.git
branch: master
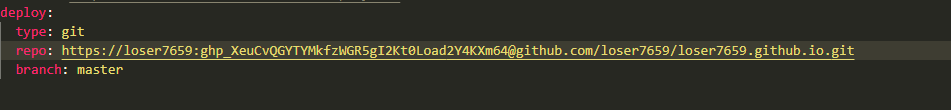
修改为如下:
deploy:
type: git
repo: https://{yourname}:{这里写token}@github.com/{yourname}/{yourname}.github.io.git
#https://loser7659: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@github.com/loser7659/loser7659.github.io.git
branch: master
具体可以参照我下面的地址 loser7659为我的用户名 后面则是刚才生成的token信息

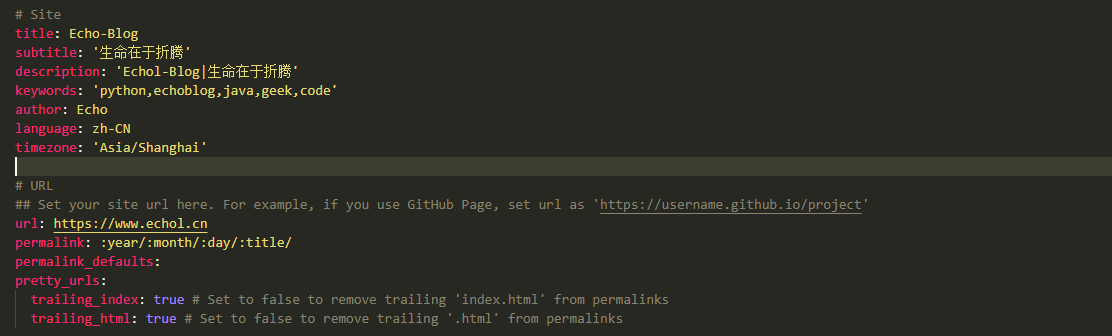
在这里修改你的网站标题以及个人信息title: Echo-Blog #网站标题subtitle: '' #网站副标题description: '' #描述keywords: #关键词author: John Doe #作者名language: en #网站语言timezone: '' #时区description:主要用于SEO,告诉搜索引擎一个关于站点的简单描述,在官方文档中建议在这段描述中增加自己的一些关键词,总之我写了之后是在网页中找不到我写的描述,可能是这个主题里面没把描述写出来,也可能我没看到keywords:网站的关键词,使用半角逗号分隔开多个关键词,关键词对SEO的优化有一定的作用author:顾名思义就是作者,这个也只是署个名而已language:这里就写了网站使用的语言timezone:网站对应的时区,一般情况下不用去刻意配置,会默认使用电脑的时区,但如果发布到其他地方的服务器,可能会使用当地服务器的时区,此时如果有需要用到本电脑的时区就要手动设置时区了,一般中国的时区可以设置为Asia/Shanghai更多详细配置可以访问:https://hexo.io/zh-cn/docs/configuration.html

最后我们还需要安装git部署插件:
npm install hexo-deployer-git --save
再上传到git之前我们可以修改自己喜欢的主题 我这里用的是islu,我们先去下载自己喜欢的主题压缩包然后将主题文件夹放到themes 目录 然后打开主题目录下的 _config.yml文件

配置根据自己的信息来修改即可,一定记得修改git仓库地址

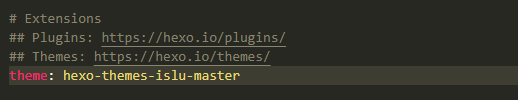
然后我们将根目录下的_config.yml中theme 换成新的主题名

现在差不多已经配置完成,我们执行下面3条命令
hexo clean hexo g hexo d
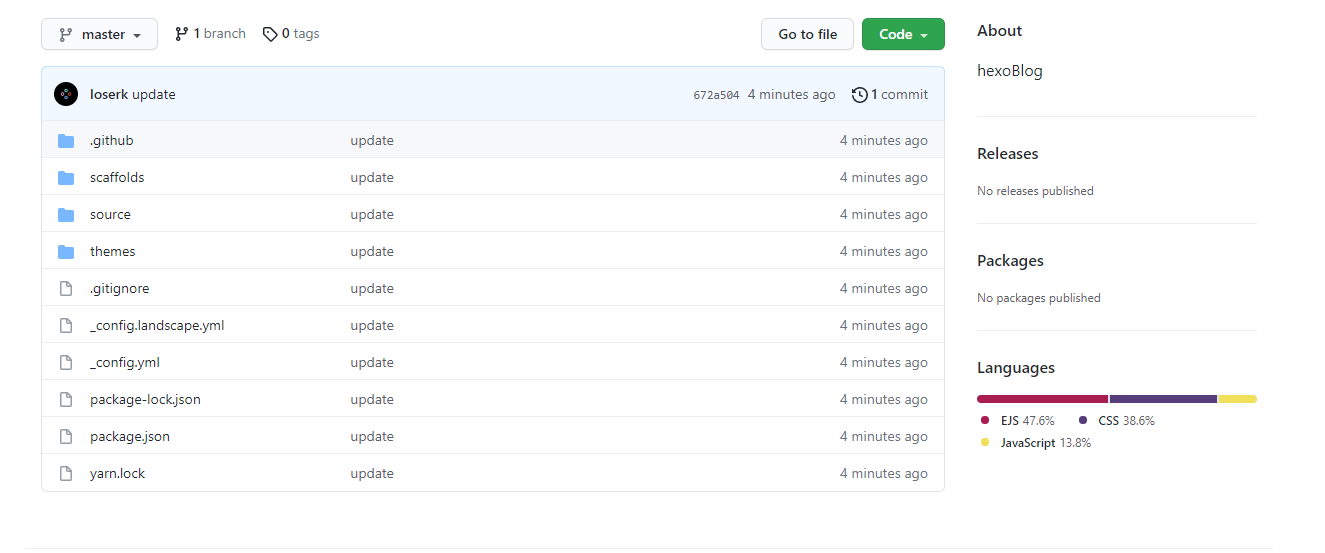
执行完成我们就可以去github仓库看刚部署的文件有没有上传成功了

打开浏览器,在地址栏输入你的放置个人网站的仓库路径,即 xxxx.github.io 比如我的xxxx就是我的GitHub用户

到此部署就已经完成啦 接下来我们解析域名
3 域名解析
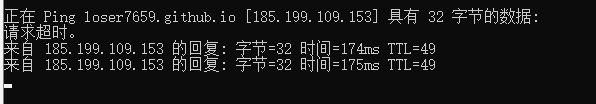
我们先ping一下github的域名地址

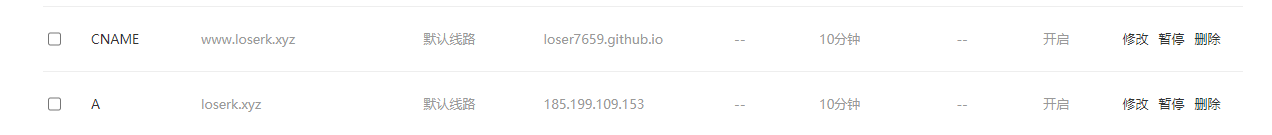
然后去域名解析处添加解析记录
- CNAME记录的记录值设置成域名,也就是你的github主页loser7659.github.io
- A记录的记录值设置成IP地址,也就是我们刚才ping查询出来的IP地址
这是我的解析记录

CNAME文件
最后在yourusername.github.io仓库根目录下新增一个文件命名为CNAME(注意不要后缀名),内容设置为申请的域名www.loserk.xyz
也可以在hexo个目录/public目录下新郑CNAME文件,然后再重新部署上传到GitHub
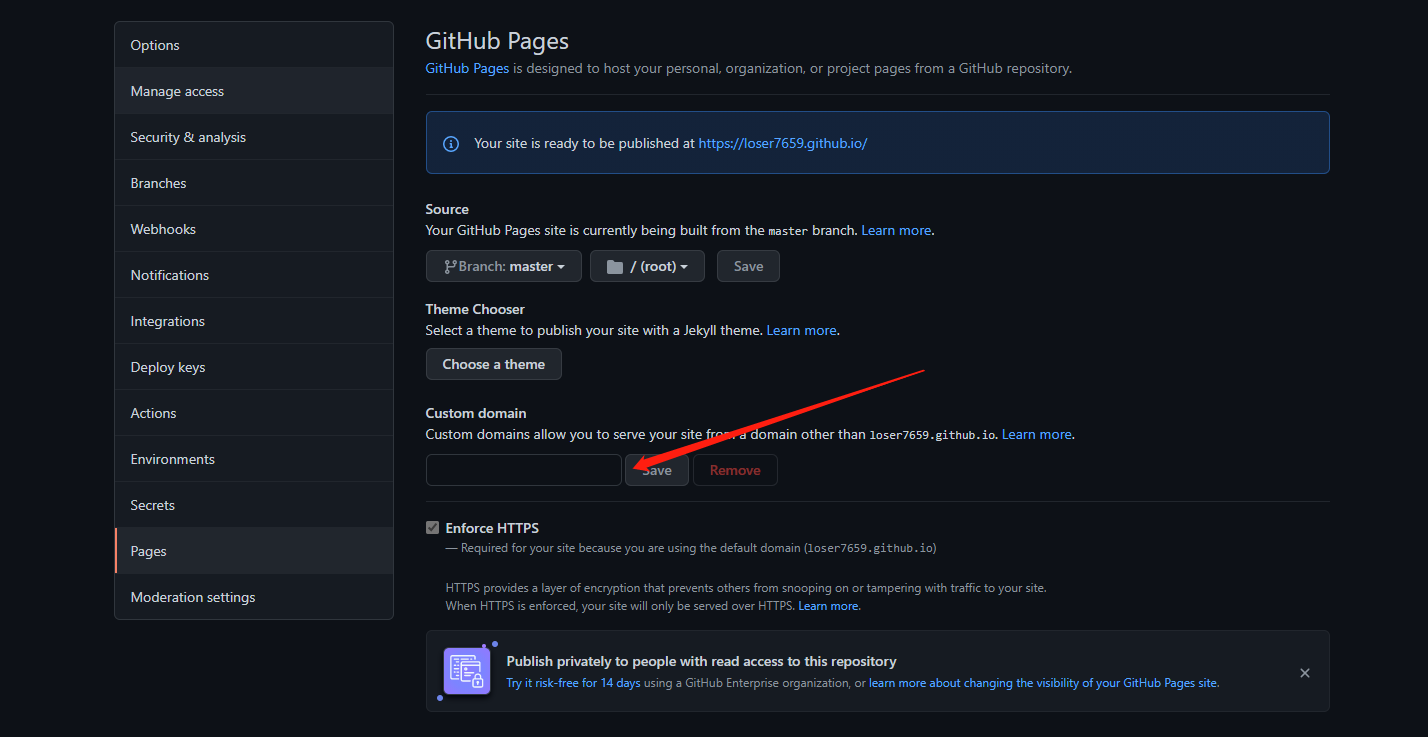
最后有一点要注意 一开始我是把CNAME文件直接放在hexo/public目录下,但是每次执行hexo clean后就会被删除后来改成在GitHub项目的Settings->Options->GitHub Pages的Custom domain中设置域名,如下图所示,但是这种方法和上面的其实没什么差别,也是会在GitHub项目根目录下(也就是Hexo的public目录下)生成一个CNAME文件,在执行hexo clean后该文件还是会被删除

这是因为整个public文件夹是执行hexo g后生成的,若执行hexo clean会把整个public连同CNAME文件夹删掉,在重新执行hexo g后生成的public文件夹里肯定没有我们手动添加的CNAME文件
解决方法是把CNAME文件放在source文件夹下,而不是public文件夹,在执行hexo g命令时,会把source文件夹下的CNAME文件原原本本地复制到public文件夹下,即使执行hexo clean后,下次重新编译还是会复制过去,这样就解决了问题。
其实还有很多其他的文件如果想编译后放在public文件夹下,都可以先放source文件夹下,在hexo g编译后就会复制到public文件夹下
解析完域名就可以直接用我们自己的域名去访问了,如果有需要也可以去github pages下开启https

结束语
到这里也就全部部署完了,一路踩了不少坑 也没注意github以及hexo的更新日志 所以大家平时还是可以多注意一下官方的更新日志以及公告
生命在于折腾!!!